WordPressのソースコードが汚い問題

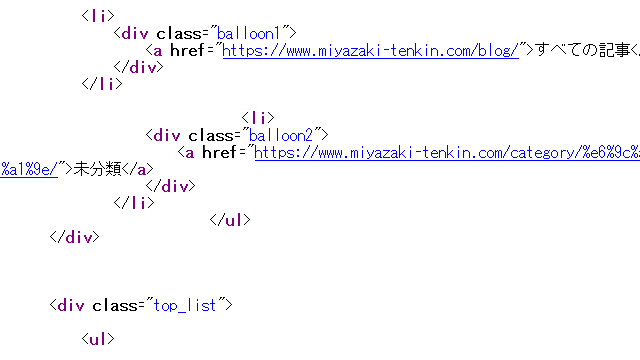
WordPressで作成したページのソースコードは、めちゃくちゃ汚い!
TABは効いてないし、改行になってない、変な空白できてたりと、大変な散らかりようだ。
ソースが汚いからって、SEOなどで悪影響が出るわけでもありません。
でも、気になって仕方ないんです。
そこで今回、ちょどAMP化した自作テーマが作りたかったので、同時に『きれいなソースコードのテーマ』作りに挑戦してみました。
しかしですね…。
諦めることにしました。
テーマ自体は完成したんです。
でも、キレイなソースコードとはいかず。
むしろ、普段より汚いソースコードになりました。
原因は、ソースを崩れないようにコーディングすると、どうしても解読しにくい見た目になってしまうんです。
特に今回はAMP対応の為、条件分岐のコードも多かったので、「後からメンテナンスしやすい状態にしておきたい」というのが大きな要因です。
だからキレイなソースコードは完全に捨てて、後から見ても分かりやすいソースコードに徹底しました。

ただ、今回のきれいなソースコードのテーマ作りをやってみて、いくつかのコツに気づきました。
もし今後「キレイなコードにしたい!」という方の参考になるかもしれないので、情報を載せておきます。
変なところに空白ができる原因
<!DOCTYPE html>の上などに変なスペースができる場合、function.phpが原因です。
複数にまたがるPHP同士の改行やスペースを削除してください。
例えば、こんな感じ↓
<?php
function add_custom_fields() {
/* カスタムフィールド */
}
?>
←この改行と余白が原因
<?php
function amp_check() {
/* AMPチェック */
}
?>
タブや改行が効かない原因
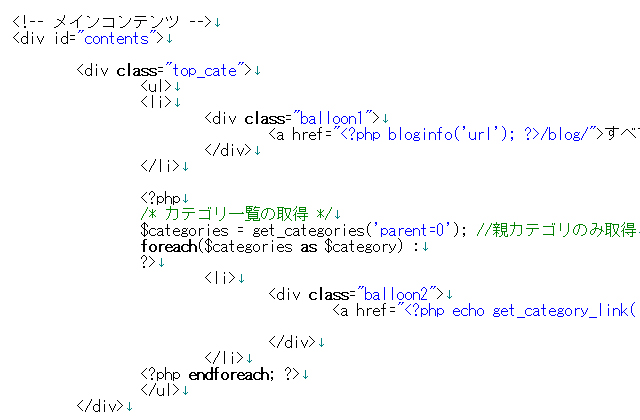
HTMLタグの間に入ってるPHPコードが、タブや改行が効かなくなる原因です。
<div>
<?php if (have_posts()) : ?>
<span>タイトル</span>
<?php endif; ?>
</div>
phpの終了タグ『 ?>』の後に半角スペースを入れてみて下さい。
『 ?> ←ここに半角スペース』
これで意図した余白が作れます。
コメントを使い分ける
HTMLのコメントアウト『// コメント』とPHPのコメントアウト『/* コメント */』は、使い分けが必要です。
HTMLのコメントは、ブラウザでソースを見た時に表示されます。
PHPのコメントは、ブラウザでソースを見た時に表示されません。