公開日:2017年1月15日
ブログの更新情報(RSSフィード)が表示されなくなった。原因は、WordPressの自動更新?Google feed API?

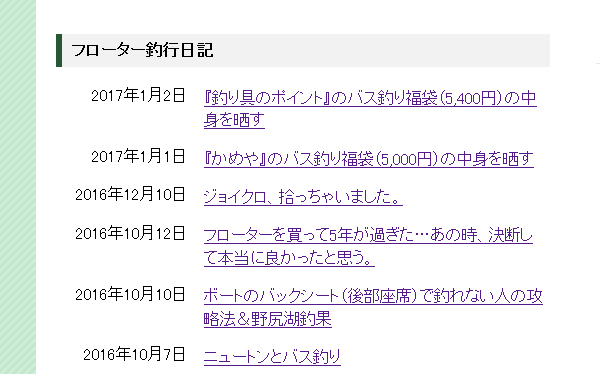
先日、釣り関係のHTMLサイトに表示させていたブログの更新情報が表示されなくなっていた。
ちょうどWordpress4.xの自動更新メールが届いていたので、
おそらくそれが原因だろうと探ってたら…違った。
原因は、『Google feed API』。
簡単にRSSフィードを表示できるので、使用している人も多いと思うが、
2016年9月29日の廃止が決定していたようだ。
しかし、なぜ2017年になった今まで動いていたかは不明…
さて、代替として『jquery』を使ったコードを作りました。
※このコードは、クロスドメインには非対応です。
例えば、ブログのURLが『http://example.com/blog』だった場合は、
『http://example.com』で更新情報を表示することはできます。
しかし、サブドメインにブログを設置している場合(http://blog.example.com)や
外部ブログ(http://ameblo.jp/example)のように
ドメインが異なる場合は利用できませんので、ご注意ください。
WEBサイトにブログの更新情報(RSSフィード)を表示する方法
1.コードの保存
まず、下記のコードを『rssget.js』というファイル名で保存します。
2.RSSフィードのURLを書き換える
保存したコードの4行目のRSSフィードURLをあなたのものに書き換えます。
3.headに呼び出しコードを記載する
次に、更新情報を掲載するHTMLファイルのヘッダに
Jqueryとさきほどのプログラムを呼び出すコードを記載します。
4.更新情報を呼び出す
最後に、HTML本文内のdiv属性に『feed』と指定すれば、更新情報が表示されます。
5.参考サイト
下記、サイト様のコードを参考にさせて頂きました。
【jQuery】緊急案件:Google Feed API が廃止になっているので代替案を紹介します。 – ONZE
参考というか、ほぼ丸パクリですが…ありがとうございました。